From musty to must-see
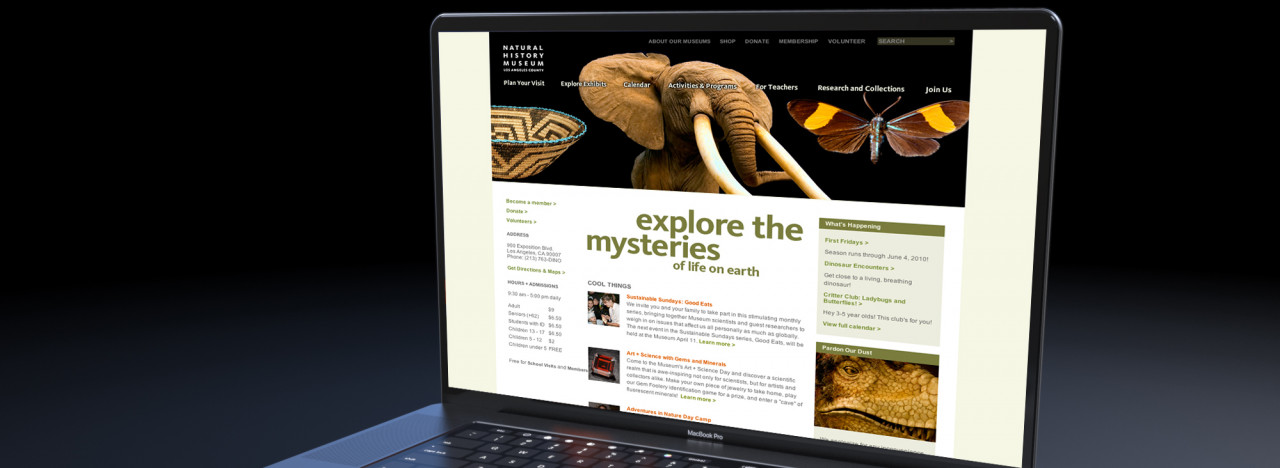
Natural History Museum Los Angeles was challenged by a longstanding visitor perception of the museum as “musty-dusty.” Similarly, NHM’s website, with over 6,000 pages of content and no CMS, had not changed significantly in over a decade, and was rather musty-dusty itself. All content entry for the site funneled through a one-man interactive department, with a backlog for updates that was months long. NHM needed an affordable, easy-to-maintain site and CMS that would redefine overall visitor perception while fully engaging and offering content to multiple constituents: teachers and schoolchildren, research scientists, and museum visitors of all ages and cultural backgrounds.
Tailoring the experience
In order to be able to create a website that would accommodate so many diverse audience types, we started by getting to know museum goers, museum administration staff and key stakeholders such as the researchers who rely on the site as a knowledge repository. An online site survey, in-museum intercept interviews with visitors, plus extensive interviews with NHM administration and research staff allowed us to collect insights that we then translated into user personas, site usage scenarios and overall requirements for the site redesign.

Natural History’s future
To begin our upgrade of the NHM website, we completely reorganized the website, with a renewed focus on the visitor experience and exhibits. To ensure we kept users in-the-know, we developed a customized museum calendar and visit planning content, including teacher-focused tips, maps and chaperone guide. Also in keeping with the museum’s educational focus, we integrated grade-appropriate activity guides and lesson plans for teachers to use before, during and after museum field trips. We developed a fresh editorial voice and guidelines for site content designed to engage casual readers, science buffs and hardcore researchers alike. As part of the content strategy, we planned for multi-language content and created a Spanish-language visitor section as an initial step. We partnered with sister firm, KBDA, who built their visual designs based on our research and information architecture. At several key intervals during the process, we conducted one-on-one usability interviews to ensure site structure and design decisions addressed audience needs. In the end, we equipped NHM with a new site, including a customized CMS and the editorial workflow strategy they needed to decentralize site maintenance and help them keep the site fresh and engaging for years to come.